Pembuatan List & Tabel HTML

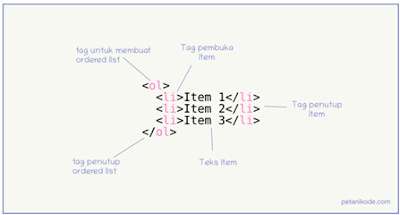
PEMBUATAN LIST & TABEL A. PENDAHULUAN a) List atau yang kita kenal dengan daftar berurutan merupakan fungsi dalam HTML yang digunakan untuk menampilkan data secara berurutan ke bawah. Dalam HTML penilisan list menggunakan tag <li>. dalam membuat list pada HTML ini terdapat dua jenis tampilan list yang bisa di gunakan yaitu ordered list dan unordered list. Ø ordered list berfungsi untuk menampilkan daftar list dalam bentuk huruf atau angka. tag yang digunakan dalam ordered list ini yaitu <ol> Ø unordered list berfungsi untuk menampilkan daftar list dalam bentuk bulatan atau kotak di awalnya. tag yang diguanakan untuk membuat unordered list yaitu <ul> b) Tabel merupakan struktur yang digunakan untuk menampilkan informasi dalam bentuk baris dan kolom. pada HTML, untuk pembuatan tabel menggunakan tag <table> untuk membuat table, <tr> untuk membuat baris dan <td...
